Introduction to webhooks
Use webhooks to listen to events in your Falu account
Your application is likely to handle several asynchronous events, such as checking the status of a sent message or informing you when recurring payments are made. Falu uses webhooks to notify your application of such occurrences in real time without having to make repeated API calls.
The process of creating and using webhooks within a Falu integration follows the following steps:
- Identify the events you want to monitor.
- Create a webhook endpoint as an HTTP endpoint.
- Test that your endpoint is working properly.
- Register the endpoint with Falu to go live.
Falu provides webhooks for the following services: Identity Verifications, Messages, Message Batches, Payments, Payment Authorizations, and Transfers.
What are webhooks?
Put simply, webhooks are a way for applications to communicate automatically. Webhooks allow applications within an event-driven system to send real-time data between them.
An event-driven architecture promotes the production, detection, consumption of, and reaction to events. An event can be defined as “a significant change in state."
Webhooks, therefore, work differently from other ways of exchanging data with a server, such as in polling, where an application periodically requests to check for new data. Instead, webhooks are similar to a phone number that Falu calls to notify you of an event in your Falu account. This event can be any activity in your application, such as the creation of a new customer. The webhook's endpoint is synonymous with the person answering that call and takes action based on given information.
In practice, a webhook endpoint is a piece of code in your server with an associated URL that acts as the phone number called by Falu. Falu uses HTTPS to send these notifications to your app as a JSON payload. You can then use these alerts to execute actions in your backend systems. For example, below is a webhook endpoint object with the associated URL being https://www.example.com/app/webhook/endpoint.
{
"id": "we_602a8dd0a54847479a874de5",
"created": "2021-11-05T21:56:23Z",
"updated": "2021-11-05T21:56:23Z",
"format": "basic",
"secret": "string",
"workspace": "wksp_602a8dd0a54847479a874de4",
"live": true,
"etag": "FL9rRnlW2Qg=",
"events": ["identity.verification.verified"],
"description": "This is for my reference",
"status": "enabled",
"url": "https://www.example.com/app/webhook/endpoint",
"metadata": {
"property_1": "string",
"property_2": "string"
}
}Why use webhooks
Now we understand what a webhook is and how it typically works, why should you use it with your Falu integration?
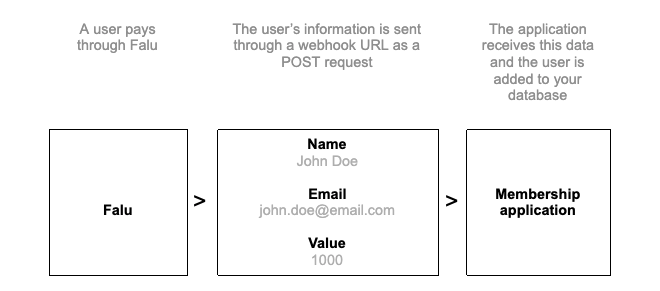
Imagine you run a membership site. Every time a customer pays you through a payment gateway like Falu, you have to manually input their details into your membership management application before the user can log in.
This process quickly becomes tedious as the rate of new members increases. However, if Falu and your membership software could communicate with one another, anyone who pays through Falu is automatically added as a member.
Using a webhook is one way to make this happen.
Let’s assume that both Falu and your membership management software have webhook integrations. You’d then be able to set up the Falu integration to automatically transfer a user’s information each time a payment is made.
Here's an image that shows how this might work:

When to use webhooks
Not all events that occur within your Falu integration require webhooks. For example, activities with synchronous results, such as a request to create a new customer account, do not need webhooks as the key information is already available.
However, other events are not as immediate. Instead, they happen at a later time or require continuous monitoring and action. For example, message status reports and payment authorizations call for the use of webhooks as Falu needs to notify your integration about changes to the status of an event so that your integration can take appropriate steps.
The specific actions taken by the created webhook endpoint depend on the nature of the event.